Pour customiser votre thème dirigez-vous dans Appareance > Themes puis cliquez sur le bouton Customize dans la menu déroulant d’Appareance.

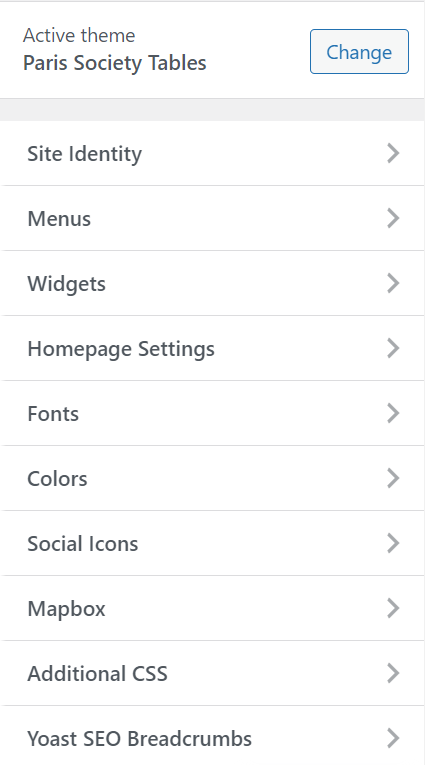
Vous allez ensuite être redirigé sur une page contenant toutes les fonctionnalités pour modifier votre thème. Cette page vous permettra de modifier tous les aspects généraux du site ainsi que tous les éléments communs aux différentes pages du site.

Site Identity #
Site Title – Vous permet de modifier le titre de votre site internet.

Tagline – Vous permet d’ajouter un slogan à votre site internet.

Dark Logo & Light Logo – Vous permet d’ajouter un logo à votre site internet.
Le Dark Logo s’affiche…
Le Light Logo s’affiche…
Monogram – Vous permet d’ajouter une image secondaire.

Le Monogram s’affiche…
Site Icon – Vous permet d’ajouter un Icon à votre site. Cet icon est visible dans les onglets du navigateur, les barres des signets et sur les applications mobiles WordPress.

Menus #
Menus – Si vous désirez construire un menu, il vous suffit de cliquer sur le bouton Create New Menu. Une fois que vous avez cliqué sur ce bouton, vous allez être redirigé sur plusieurs pages qui vont vous permettre d’ajouter votre nouveau menu à votre site internet.

Par défaut, le menu Legacy contient le lien vers la page de mention légale.
Menu Location – Votre thème ne peut afficher des menus qu’à un seul endroit. Il vous suffit de sélectionner le menu que vous souhaitez utiliser. Si votre thème à des zones Widgets, vous pouvez également ajouter des menus. Cliquer sur le bouton Create New Menu pour afficher menu dans une barre latérale.

C’est dans cette section qu’il faut choisir le menu de la page dispatch.
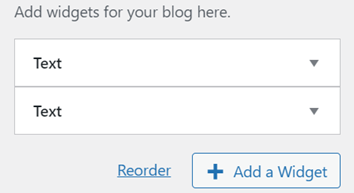
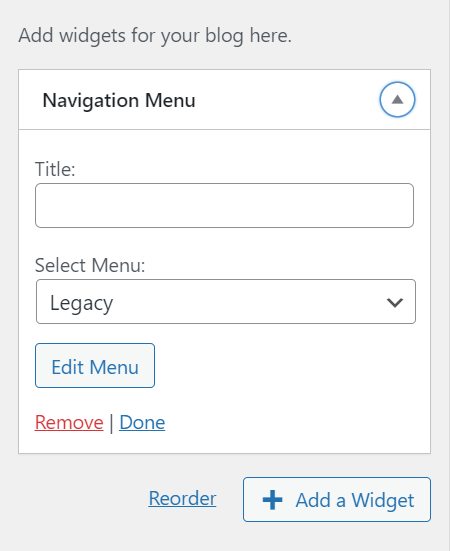
Widgets #
Un Widget est un module que l’on peut insérer dans une sidebar. Grâce aux Widgets, vous allez pouvoir afficher des informations précises à vos visiteurs.



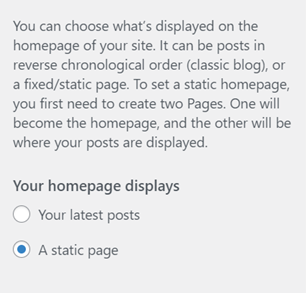
Homepage Settings #
Homepage Settings – Vous permet de choisir ce qui va être affiché sur la page d’accueil de votre site internet. Il peut s’agir d’articles postés dans un ordre chronologique (blog), ou d’une page fixe standard. Si vous désirez avoir une page fixe en page d’accueil, il vous suffi de cocher A Static Page et à l’inverse si vous décidez d’afficher vos derniers postes en ordre chronologique sur votre page d’accueil, vous devez cocher Your Latest Posts.
Par défaut, la Homepage correspond à la page du lieu.


Fonts #
Google Font API Key – Pour personnaliser les polices du site internet, il vous suffit d’entrer une clé d’API Google Font puis de rafraichir la page.

Colors #
Pour modifier les couleurs de votre site internet, deux choix s’offrent à vous : rentrer directement le code couleur hexadécimal dans l’encadré qui lui est dédié ou la choisir à l’aide de la palette sélecteur de couleur.
Primary Color – Vous permet de définir une couleur primaire à votre site.

Main Color – Vous permet de définir une couleur principale à votre site.

Header Background – Vous permet de définir une couleur en fond d’en tête.

Footer Background – Vous permet de définir une couleur en fond du footer.

Header Text Color – Vous permet de définir une couleur au texte de l’en-tête.

Header Text Mobile Color – Vous permet de définir une couleur au texte de l’en-tête sur mobile.

Footer Text color – Vous permet de définir une couleur au texte du footer.

dark_bg_color – Vous permet de définir une couleur à votre Dark Logo.
Main Color – Vous permet de définir une couleur principale à votre site.
Dark Text Color – Vous permet de définir une couleur de texte sombre à votre site.
Light Text Color – Vous permet de définir une couleur de texte clair à votre site.
Link Color – Vous permet de définir une couleur à tous les liens de votre site.
Link Hover – Le Hover signifie quand votre curseur est sur un élément. Cette fonctionnalité vous permet donc de définir la couleur de cette action.
Un call to action – aussi appelé CTA – est un élément cliquable positionné sur une page de site internet, un blog ou un email qui incite vos visiteurs, vos leads marketing ou vos clients à effectuer une action précise, utile qui les font avancer dans leur parcours recherche.
CTA Color – Vous permet de définir la couleur du texte de votre action.
CTA Background Color – Vous permet de définir la couleur d’arrière-plan de votre action.
CTA Radius – Le radius est le rayon d’arrondi de votre bouton (call to action). Le CTA Radius vous permet donc d’arrondir les angles de votre bouton.
Background Image – Vous permet de définir une image en arrière-plan de votre site.
Social Icons
Upload Facebook Logo – Vous permet d’ajouter un logo Facebook à votre site. Cet icon permet aux visiteurs d’accéder directement à une page Facebook.

Upload Instagram Logo – Vous permet d’ajouter un logo Instagram à votre site. Cet Icon permet aux visiteurs d’accéder directement à un profil Instagram.

Upload Phone Logo – Vous permet d’ajouter un logo téléphone sur votre site. Cet Icon permet aux visiteurs d’accéder directement à un numéro de téléphone.

Background Color – Vous permet d’ajouter une couleur en arrière-plan de vos logos.

Corner radius – Vous permet d’arrondir les angles de vos logos.

Additional CSS #
Ajoutez votre propre code CSS ici pour personnaliser l’apparence et la mise en page de votre site.
Lorsque vous utilisez un clavier pour naviguer :
Dans la zone d’édition, la touche Onglet entre un caractère d’onglet.
Pour vous éloigner de cette zone, appuyez sur la clé Esc suivie de la clé Tab.
Utilisateurs de lecteurs d’écran : lorsque vous êtes en mode formulaires, vous devrez peut-être appuyer deux fois sur la touche Esc.
Le champ de modification met automatiquement en évidence la syntaxe du code. Vous pouvez désactiver cela dans votre profil d’utilisateur (s’ouvre dans un nouvel onglet) pour travailler en mode texte clair.
Yoast SEO Breadcrumbs #
Le fil d’Ariane (ou l’anglicisme breadcrumbs) est un système de navigation secondaire qui montre à l’utilisateur sa position sur un site web ou une application.
Exemple : Home > Menus > Boissons
Breadcrumbs separator – Le caractère que vous indiquerez sera utilisé en tant que séparateur des différentes sections du fil d’Ariane.

Anchor text for the homepage – Comment votre page d’accueil doit-elle se nommer dans le fil d’Ariane ? Accueil, Home, Blog ou autre chose ? À vous de choisir.

Prefix for breadcrumbs – Il est possible de mettre un petit texte avant le fil d’Ariane. Un « Vous êtes ici : » interpelle le visiteur mais ne rien mettre rendra le fil plus épuré.

Prefix for archive pages – Même conseil qu’auparavant, sauf que cela est destiné à la page des archives.

Prefix for search result pages – Même conseil qu’auparavant, sauf que cela est destiné aux pages contenant les résultats de recherche. WPMarmite utilise simplement « Résultats de recherche : ».

Breadcrumb for 404 pages – Vous devez entrer ce que devra afficher le fil d’Ariane lorsque les visiteurs se trouveront sur une page 404 (c’est à dire une page qui n’existe pas).